I use Aksimet for comment filtering in two of my projects, scenata.com and diggbg.com. It’s very useful anti spam solution and worked like a charm .. until recently when it started to break the encoding on some of the comments. Fortunately the problem is easy to solve and the solution can be found here.
DateSerial
Working with MS Access’s date/time type is a total headache. Which goes first the month or the day, or it depends on the values of the month and the day, or maybe on the Regional settings? There’s a medicine for this illness and it’s called DateSerial. Fortunately it works for INSERT as well as SELECT statements so i use this simple function in Delphi deal with date/time.
function DateToSQL(FDate:TDate):String;
begin
Result := 'DateSerial('+FormatDateTime('yyyy,mm,dd', FDate)+')';
end;
Chasing balls with faiding tails
 Another very simple Processing script. Nothing fancy just three points with circle orbits and blur on every step to ensure the fading of the “tails” but still looks nice.
Another very simple Processing script. Nothing fancy just three points with circle orbits and blur on every step to ensure the fading of the “tails” but still looks nice.
int R = 20; //radius
int speed = 2; // speed
int t = 0;
float x;
float y;
int offx = 0;
int offy = 0;
void setup(){
size(80,80);
offx = width/2;
offy = height/2;
background(0);
strokeWeight(7);
}
void draw(){
filter(BLUR,1);
stroke(#FF0000);
x = sin(radians(t))*R+offx;
y = cos(radians(t))*R+offy;
point (x,y);
stroke(#00FF00);
x = sin(radians(t+120))*R+offx;
y = cos(radians(t+120))*R+offy;
point (x,y);
stroke(#0000FF);
x = sin(radians(t+240))*R+offx;
y = cos(radians(t+240))*R+offy;
point (x,y);
t += speed;
}
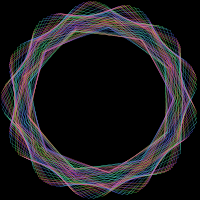
Spirograph with Processing
 I continue my tests with Processing. Today’s project is simple Spirograph. The formulas are taken from here.
I continue my tests with Processing. Today’s project is simple Spirograph. The formulas are taken from here.
int R = 130; //Outer radius
int r = 15; //Iner radius
int O = 7; //Offset
float swidth = 0.2; // Stroke width
int iter = 500; // Numer of iterations
float x;
float y;
float ox = 0;
float oy = 0;
int offx;
int offy;
int t = 0;
void setup(){
size(400,400);
offx = width/2;
offy = height/2;
colorMode(HSB, iter);
strokeWeight(swidth);
background(0);
smooth();
}
void draw(){
if (t <= iter){
x = (R+r)*cos(t) - (r+O)*cos(((R+r)/r)*t)+offx;
y = (R+r)*sin(t) - (r+O)*sin(((R+r)/r)*t)+offy;
stroke(t, iter/1.5, iter);
//point (x, y); //<- points
if (ox != 0 && oy != 0){
line (ox, oy, x, y); //<-lines
}
ox = x;
oy = y;
t++;
}
}
Perlin noise generator in PHP
 Generating Perlin noise requires heavy calculation and PHP (in my opinion) is not the best language for this task but still it can be useful.
The algorithm is an adaptation form this pseudo code.
The class seems to work but I’m not if it works 100% correctly. The tricky part was to deal with the types because PHP tends to convert large integers to float, and the algorithm uses bitwise operators on some stages.
Generating Perlin noise requires heavy calculation and PHP (in my opinion) is not the best language for this task but still it can be useful.
The algorithm is an adaptation form this pseudo code.
The class seems to work but I’m not if it works 100% correctly. The tricky part was to deal with the types because PHP tends to convert large integers to float, and the algorithm uses bitwise operators on some stages.
This class is just for testing purposes it consumes a lot of CPU cycles and I hardly recommend to avoid using it in live environment. Try to keep the cycles low as well as the octaves number close to 1.
Sample SVG result: noise.svg. Example usage (generate SVG map of terrain):
require("class.perlin.php");
$per = new Perlin;
$xl = 100;
$yl = 40;
header("Content-type: image/svg+xml");
echo '';
echo '<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">';
echo '';
Download: classperlinphp.zip
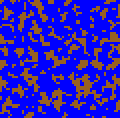
Simple terrain generator in Processing
 Here is simple processing script for generating random terrains using Perlin noise. The good thing is that Processing has integrated noise() function and all you have to do is call it with the coordinates as parameters. Then assign the colors depending on the “height” of the point and add some randomness to the snow to make it look more dispersed.
Here is simple processing script for generating random terrains using Perlin noise. The good thing is that Processing has integrated noise() function and all you have to do is call it with the coordinates as parameters. Then assign the colors depending on the “height” of the point and add some randomness to the snow to make it look more dispersed.
float noiseScale=0.02;
int tsize = 250;
void setup() {
size(640, 480, P3D);
background(0);
rotateX(radians(45));
beginShape(POINTS);
for(int x=0; x < tsize; x++) {
for(int y=0; y < tsize; y++){
float noiseVal = noise(x*noiseScale, y*noiseScale);
int t = int(noiseVal*255);
stroke(165, 80, 10);
if (t >180 ){
stroke(0, 0, t);
}
// add some randomness to the snow to make it more realistic
if (t <60 +random(20)){
stroke(255, 255, 255);
}
vertex(width/2+x-tsize/2, height/2+y-tsize/2, -noiseVal*60);
}
}
endShape();
}
void draw(){
}
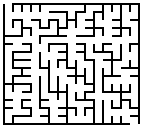
PHP Maze Generator class
 I looked for PHP maze generation algorithms today and couldn’t find anything. Fortunately Wikipedia has an article on Maze generation algorithm with source code written in Java. The easiest part was to transfer the code to PHP (it looks like PHP supports the same bitwise operators’ syntax as Java), and the hardest to make it work properly (the problem was at the rendering stage). More information on mazes and ways to generate them, can be found here.
I looked for PHP maze generation algorithms today and couldn’t find anything. Fortunately Wikipedia has an article on Maze generation algorithm with source code written in Java. The easiest part was to transfer the code to PHP (it looks like PHP supports the same bitwise operators’ syntax as Java), and the hardest to make it work properly (the problem was at the rendering stage). More information on mazes and ways to generate them, can be found here.
See the class in action as HTML output here and as SVG output here
Example usage for the class:
require('class.maze.php');
$maze = new Maze(40, 40);
echo $maze->getStyle();
echo $maze->render();
Update: (01.03.2008) version 1.1.0 now supports SVG output
Download:classmazephp.zip
GMail for Nokia 6080 with Globul
I installed the GMail mobile application a while ago on my Nokia 6080. The problem was that it couldn’t connect to the server.
Today I found a solution in one of the forums. The solution is provided for Opera Mini but works for GMail as well. The whole idea is to create personal setting for Access point and to enter the provider’s APN (in my case for Globul, it is internet.globul.bg).
Control.Tabs
I spend half of the day today, wondering why Control.tabs didn’t work properly. The non-active div-s didn’t hide on page load and the only way to initialize them as hidden was to set style=”display:hidden” on every div, which makes the code very ugly.
So I decided to debug the problem and it turned out that the prototype version I’m using is 1.6. Unfortunately (for me) there were changes in hash handling. In fact the old method of setting and getting values doesn’t work anymore. The solution is to use prototype 1.5 or the new method:
this.containers.set(link.key, $(link.key));
and
this.containers.get(link.key)
Greatest Common Divisor in Pascal
A short iterational algorithm for calculating the greatest common divisor using the Euclidean algorithm.
function gcd(a, b:Longword):Longword;
var
t:Longword;
begin
while b <> 0 do
begin
t := b;
b := a mod b;
a := t;
end;
gcd := a;
end;
This function can be used for calculating Euler’s Totient function:
function fi(a:Longword):Longword;
var
i:Longword;
count:Longword;
begin
if a = 1 then
begin
count := 1;
Exit
end;
count := 0;
for i := 1 to a do
begin
if gcd(i, a) = 1 then
count := count +1;
end;
fi := count;
end;
N.B. Keep in mind that this algorithms are far from optimal.